√1000以上 css ボタン 丸型 319098-Css ボタン 丸型
ボタン画像の下 CSSファイル名 丸型吹き出しの場合、吹き出しの形が円のため、その大きさは固定になります。ここのCSSでは直径が32pxの円です。部品の即日出荷なら、DigiKeyにお任せ! CSS1210TB – スライドスイッチ SPDT 面実装、ライトアングルはNidec Copal Electronics提供です。DigiKey Electronicsの数百万の電子部品の価格と入手可能性をご覧ください!Aug 24, · CSS CSS のポイントは赤色の項目です。 まず、ボタンの上ではマウスカーソルを ポインター (手の形)にします。 次に、ボタンの位置は右から50px下から50pxに配置し、スクロールしても動かないようにfixedで固定します。 そして、ボタンの角は丸めて丸型

すごい おもしろすぎる コピペでできるプロのcssボタンをコピペであなたのサイトに デシノン
Css ボタン 丸型
Css ボタン 丸型-丸ボタンを配置してみては、いかがでしょう 今回の丸ボタンは、画像を加工するのではなく、cssでマークアップしますので、 色とサイズを指定すするだけなので作業手間は大幅に省けますSep 28, 15 · 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れるとのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hovercssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
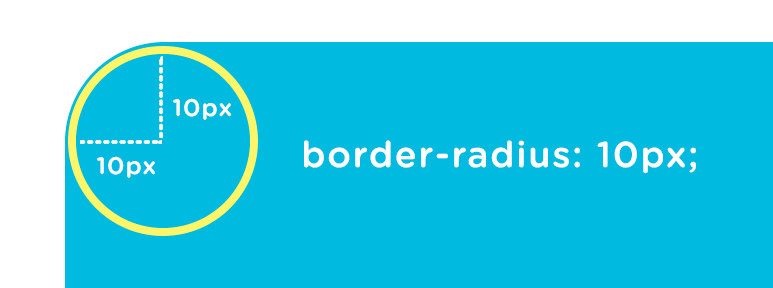
CSS3 の borderradius は要素を角丸にすることができる便利なプロパティで、 角丸の値を調整することで、画像や要素を正円(円形)で表示することもできます。 IE 7以下でも利用したい場合は(試していませんが)、PIE などを使えば実現可能かJul 03, 17 · スタイルシート(css)を使って、四角い画像を丸く表示させる書き方を紹介。わざわざ画像を直接加工しなくても、cssを使うだけで丸く(円形に)表示できます。画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。適用するカスタムCSSを選び、設定する ・左メニューのアクション > ポップアップ > ポップアップ新規登録 > ポップアップ設定画面でコンテンツ:HTMLパーツ > プレビュー・CSS設定 > 右側のCSS設定画面に選択した「カスタムCSS」を貼り付け ポップアップデザイン (イメージ) カスタムCSS 1 右上・右下 ポップアップの角を丸くする ポップアップを
Mar 02, · Realistic CSS Switch (checkbox) by Nathan Taylor (@nathantaylor) on CodePen サークルがスライドするアニメーションチェックボックスCSS 押すと×ボタンが入ったサークルが右側にスライドして〇ボタンに代わるアニメーションが付いたチェックボックス。/*ボタンの横幅*/ height 40px;プロフィール・人物アイコン素材(500px × 500px・丸型・透過・PNG&PSD)/著作権フリー 12件のビュー;
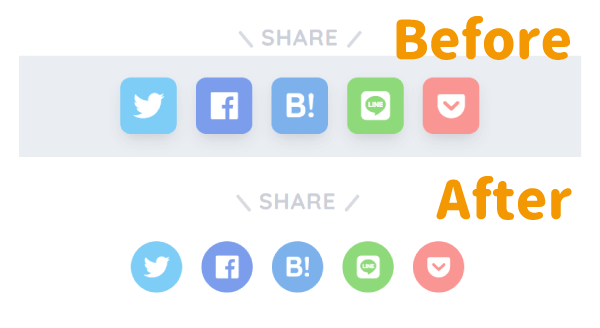
Feb 23, 21 · 記事内のヘッダーとフッターのsnsボタンを丸くするcssカスタマイズです。 丸型のsnsボタン 上の画像のようなsnsボタンを作成します。 以下のcssをコピペでok! ヘッダーフッターに表示されるsnsボタンを丸く表示します!立体 / 角丸大 / 複数アイコン PUSH HTML・CSSを見る < a href = " " class = " btn btnpurple btnradius btncubic " > < i class = " fas faangledoubleright fapositionleft " > PUSH < i class = " fas faangledoubleleft fapositionright " >Dec 11, 14 · コピペで簡単! CSSで作る装飾アイディア14個 モバイルファーストやらフラットデザインやらで、画像で装飾するよりも、チャチャッとCSSで装飾することが多くなりましたよね! というわけで、よく使いそうなもの(じゃないのも混じってますが)をいつ




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About



コピペok 個性的なsnsボタン シェアボタンのデザインまとめ それからデザイン スタッフブログ
/* 隙間をなくす */ } inlineblock_test { display inlineblock;Jan 14, · ボタンをdivで囲む ここからは好みによりますが、 と をただ並べるだけだとバラバラしているので、 で囲ってあげるとまとまりのあるコードになります。 ラジオボタン1Oct 25, 18 · Cocoonで丸型のSNSボタンを実装する方法を紹介します。やることは非常に簡単で「borderradius 50%;」と指定してあげるだけ。要素のスタイルを丸くするときにに使うのはborderradiusというcssプロパティです。基本的にHTMLの要素は四角形で表示されるんですが、borderradiusはその角を丸くする効果が




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag




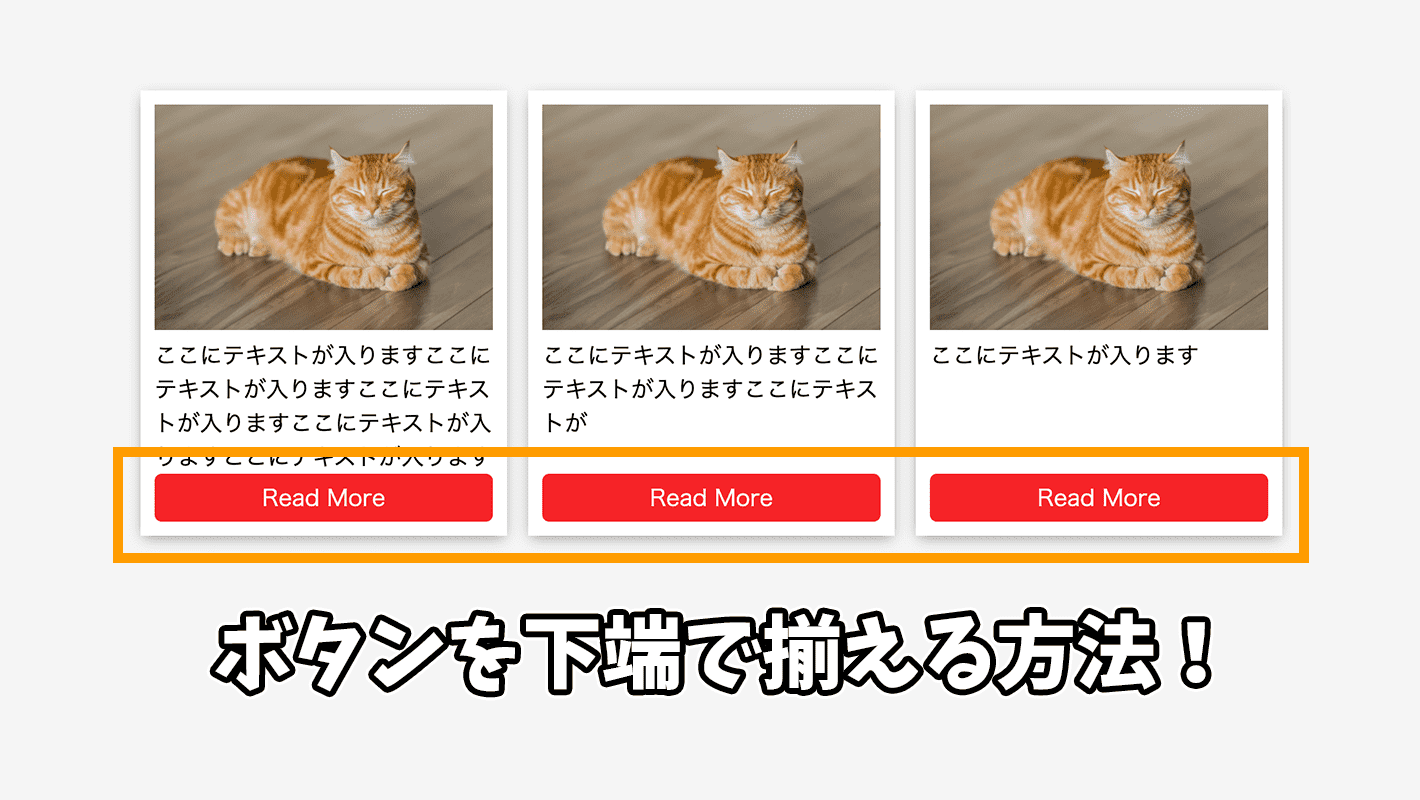
Css Flexboxで要素やボタンを下端 底辺 に揃えたい時のやり方 でざなり
Jan 26, 19 · コピペで使えるフッター固定(追従)ボタンのHTML/CSSサンプル 15件のビュー;May 25, · sangoのシェアボタンを丸形にする手順 今回の内容は、こんな感じです。 ボタンを丸形に;ボタンのクリックで時計を動かす場合は、bodyタグの onLoad=" disp() " を削除して、フォームの部分を以下のサンプルのように指定します。




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly
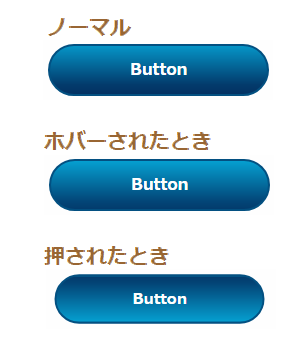
/* 背景色指定 */ border solid 1px;Aug 14, 15 · CSSの「borderradiusプロパティ」を使用して、色々な丸いボタンを作ってみたいと思います。まずはデモサンプルを確認してみてください。 まずはデモサンプルを確認してみてくださJun 08, 14 · ボタンの幅、高さと、background、border の角の丸みを調整する radius プロパティを揃えることで円形にします。 さらにマウスオーバー、クリック、無効化の状態に対応するため、hover、pressed、disabled 疑似クラスのスタイルも設定します。




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




柔らかい色を使ったほんわか系cssボタン集 One Notes
/* ulタグのデフォルトCSSを打ち消し */ fontsize 0;/* 枠線指定 */ padding/* ulタグのデフォルトCSSを打ち消し */ padding 0;




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog




Html Cssで丸いボタンを作る Box16 Note
Mar , 10 · ステンレスの縁を使ったツルツルとした丸型ボタンデザイン。 グラデーションもとてもきれいで、影などもうまくデザインされています。 iPhone Style Buttons どこかで見たことのあるボタンデザインではないでしょうか。Feb 25, 15 · CSSCSSだけでフラットデザインのボタンを作る方法;May 07, 07 · 丸いボタンを作成し、警告ランプのように表示させようとしております。 (例えば青ならOK、赤ならNGなどというようにその丸いボタンに色を塗って表示させる) まず丸いボタンの作成方法がわからないので、教えていただけませんでしょうか?




テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




Lightningのモバイルメニューとページトップボタンをカスタマイズ 背景透過 マークを変更する方法 コピペでok さやっと四苦八苦 Sick Hack
May 25, · cssのバージョン管理スーパーリロードなしで変更を反映させるsango シェアボタンを丸型にするなら デフォルトのシェアボタンではなく、本記事の内容のような丸形のシェアボタンにしたい場合は、こちらの記事を参考に。May 08, 21 · 丸型ボタン横幅&高さ変更 stylecss へコピー&ペースト。 /*丸型ボタン横幅&高さ変更*/ #main snsshare a { width 40px;「スタイル(style)タグ」にCSSを追加してラジオボタンを装飾します。 「radio1html」のヘッダーに以下のCSSを追加して下さい。 radio1html ・・・省略・・・ CSS入門ラジオボタンのカスタマイズ inputtype=radio



3




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー
May 25, 18 · 角丸の活用法と言えばこれ、ボタンですね! 影もつければかなりいい感じのボタンが作れちゃいます。 アイコンと相性バッチリな丸ボタン HTML CSSJun 15, 19 · 概要を表示 丸型ボタン 機能追加光るボタン 機能追加@keyframes用のCSS ファイル追加投稿 管理画面に投稿 IDを表示ルビボタン表示の切り替え機能追加インデックスミドル 広告・ウィジェットのフィルターフック追加Lightboxフックの追加丸型ボタン 機能追加丸型ボタン buttonroundios iOSテーマでのみボタンが丸型になります 下記は、関連するCSS変数(CSS




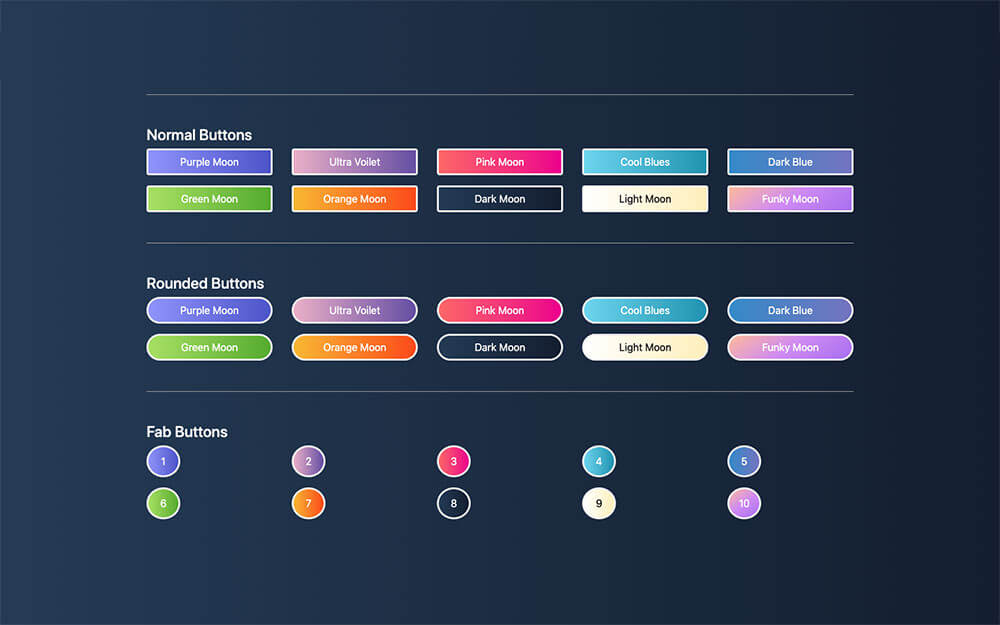
Css Htmlで作るweb用ボタンデザイン110選




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
/* インラインブロック要素にする */ backgroundcolor #ccc;Jun 15, 19 · 丸型ボタン機能追加 「ボタン」「囲みボタン」ブロックに「丸型ボタン機能」を追加しました。 ブロックでオプションを選択すれば変更できます。 詳細はこちらの「丸型ボタン」を参照Apr 23, 21 · inlineblock_parent { margin 0;




Cssで作る 押したくなるボタンデザイン100 Web用



Css3だけで丸いボタンを作る方法 Css3で遊んでみる Css Eblog
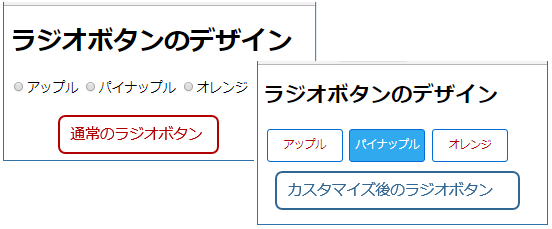
チェックボックスやラジオボタンは のタグで作る事が出来ます。 ダブルクォート(")の中に radio か checkbox を指定します。 redio は ラジオボタン といい、丸型のチェックボックスが表示されます。 checkbox は四角のチェックボックスが作れます。 この選択ボタンには前で説明したテキスト入力欄と同じように name 属性を付けます。 この選択ボタンのSep 12, 19 · CSSでシェアボタンをカスタマイズ 記事の拡散率が上がるように、シンプルながらもパッと目につくような丸型デザインにしてみました。Cocoonデフォルトのシェアボタンが優秀なので、後はオリジナリティを出すためにちょっとcssを加えてあげるだけ。Mar 23, · 今回は、ラジオボタンのデザインををhtmlとcssのサンプルと共にご紹介します。汎用的なデザインを集めているのでフォームのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。フロントエンド初学者でもカスタマイズしてコードを再利用できます。




Cssで作る 押したくなるボタンデザイン100 Web用




思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press
/* ulタグのデフォルトCSSを打ち消し */ liststyle none;Jun 01, · また、ボタンのカラーコードを全て同じ色で統一すると ボタンによる賑やかさがなくなります。 ということで、THE THORのSNSシェアボタンを 丸型に変更したい場合は、以下のCSSコードをコピペしましょう。 追加CSSにコピペ @media screen and (minwidth 479px) {socialList




Wordpress Snsシェア フォローボタンを丸型へ簡単に変更 Nakamublog




Cocoon おしゃれな Sns ボタンに Cssコピペカスタマイズ たろのプログラミング日記




思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus




Css Htmlで作るweb用ボタンデザイン110選




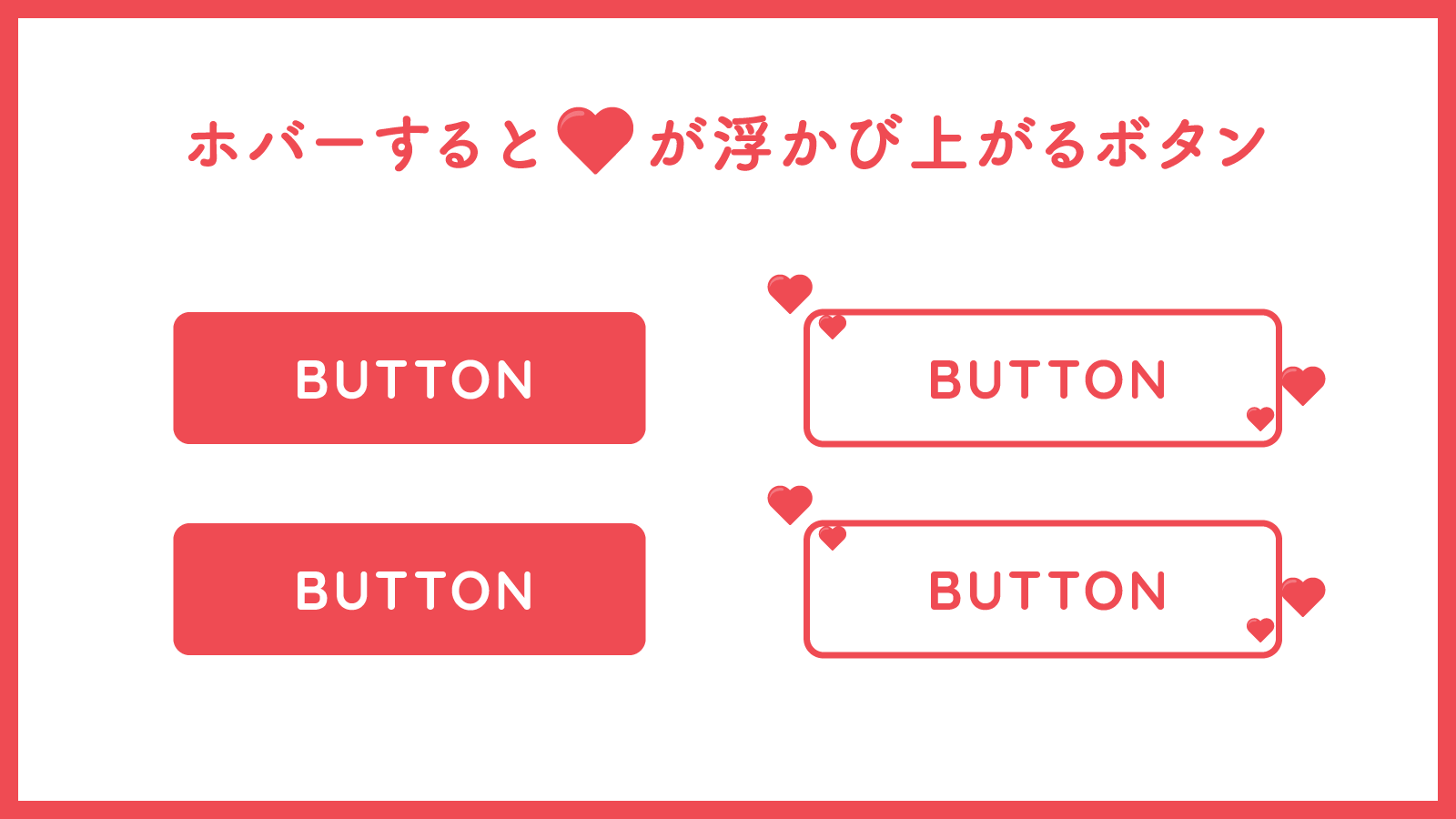
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン



ファイル送信フォームのuiをアイコン ボタン 表示に変える方法 スタイルシートtipsふぁくとりー




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




コピペで実装できるアニメーションがすごいcssまとめ キャンセルボタンと削除ボタン デシノン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Html Cssで丸いボタンを作る Box16 Note




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ




すごい おもしろすぎる コピペでできるプロのcssボタンをコピペであなたのサイトに デシノン




Simplicity トップへ戻る を丸いボタンへ Cssで大きさ 色 形を変更する方法 Roughlog ラフログ




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cocoonで丸型のsnsボタンを実装する方法 Coonelnel




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail




色々なパターンの点滅するcssアニメーションサンプル集 One Notes



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Css 色々な図形を描画するcssサンプルコード集 One Notes




Css 縦型 横型の吹き出し付きソーシャルボタンのcss サンプル Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab




Sangoのシェアボタンを丸形に変更するカスタマイズ Sumoguri すもぐり




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode




Cssで作る 押したくなるボタンデザイン100 Web用




丸がボタンに変形する 動くwebデザインアイディア帳




Cssで作る 押したくなるボタンデザイン100 Web用




いろいろなリンクボタンデザイン




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です



アイコン型webフォントをcssでデザインしたボタン10個 Webpark




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan




かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




Cssで実装する見た目もコードもシンプルなボタンサンプル 決定版



1




Cssで丸いボタンを装飾してみる Mororeco




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ




Cocoon Snsシェアボタン フォローボタンを丸く 小型化 カスタマイズ Iの喜劇




メニュータグ一覧 Webpark




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




コピペでできるcssボタンのプロデザインまとめ 明るい色系 デシノン




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




Css キラっと光るエフェクトで シンプルだけど目立つボタン の作り方 Switchbox




Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor




Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




Css さまざまなデザインのボタンを簡単に実装できるsass Compassのボタンライブラリ Buttons コリス




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssで丸いボタンを装飾してみる Mororeco




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



Q Az Net Round Cap Border



コピペでできる 画像を丸型にくり抜くcssの書き方



1




Css ボタンcssデザイン サンプル集 診断部ブログ




ボタンのcssサンプル シンプルな角丸デザインで中央 右寄せも Houn ほううん




つまずきやすいbootstrapボタンの基本カスタマイズ方法総まとめ Photoshopvip



1




Cocoon Snsシェアボタンを丸型にカスタマイズする方法 Ffsee




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア




Cssでツムツム風の縫い目付きボタンを作ってみた わたしと納豆ごはん




Cssで内側に線を描くボーダーインラインのデザイン集 One Notes




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab



ポップアップデザイン変更用カスタムcss Satoriサポートセンター




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Sangoのシェアボタンを丸形に変更するカスタマイズ Sumoguri すもぐり




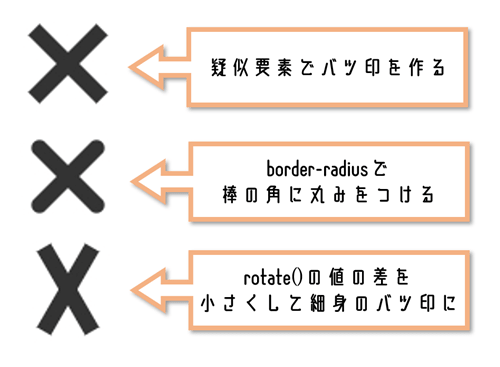
Cssだけ 閉じるボタン バツ の作り方 サンプルコード 向壁虚造


コメント
コメントを投稿